반응형
바닐라 자바스크립트 dragger만들기
심심해서 하나 만들었다. 급한 사람은 아래 깃헙들어가서 전체 코드 긁어가면 된다. https://github.com/d0422/make-toy-vanillaJS/tree/main/dragger GitHub - d0422/make-toy-vanillaJS: 바닐라 자바스크립트로 장난감 만
0422.tistory.com
대애충 만든 dragger의 코드를 개선시켜 보자.
일단 함수에 중복되게 적힌 부분이 꽤 있는 것 같다.
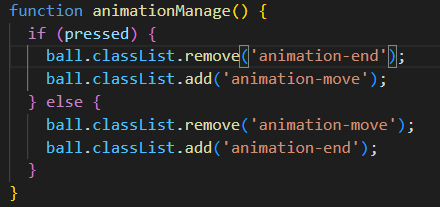
animationManage

이 친구의 if else문이 보기 싫고 중복되는 것 같아서 여기를 삼항연산자로 개선할 것이다.
function animationManage() {
const addOne = pressed ? 'animation-move' : 'animation-end';
const removeOne = pressed ? 'animation-end' : 'animation-move';
ball.classList.add(addOne);
ball.classList.remove(removeOne);
}onMouseUp, onMouseDown
얘네 지금보니 마우스커서와 html요소 변경도 animationManage에서 처리해주면될 것 같아서 animationManage로 빼주었다.
function onMouseUp() {
pressed = false;
animationManage();
stateChanger(200, 200, 'black');
}
function onMouseDown() {
pressed = true;
animationManage();
stateChanger(100, 100, 'coral');
onMouseMove();
}animationManage는 일케 된다.
function animationManage() {
const addOne = pressed ? 'animation-move' : 'animation-end';
const removeOne = pressed ? 'animation-end' : 'animation-move';
const cursorStyle = pressed ? 'grab' : 'pointer';
const innerHTML = pressed ? 'Grab!!' : 'Grab Me!';
ball.classList.add(addOne);
ball.classList.remove(removeOne);
ball.style.cursor = cursorStyle;
ball.innerHTML = innerHTML;
}
반응형
