반응형

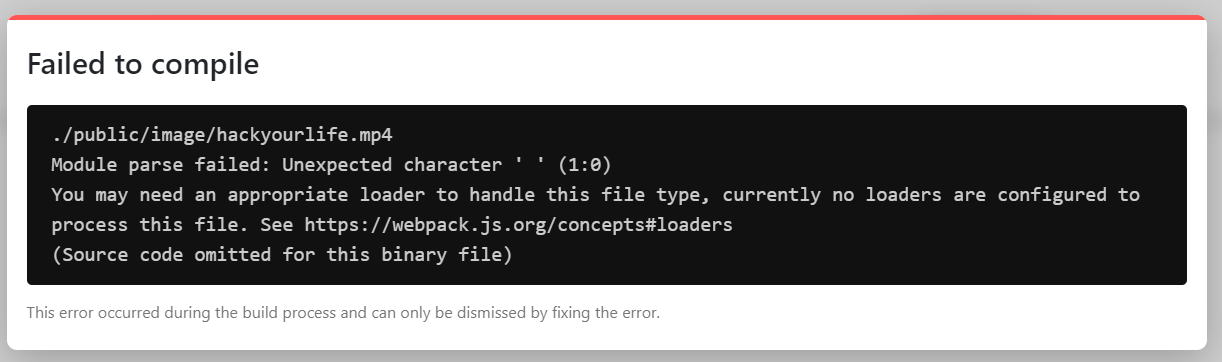
로컬 환경에서 mp4파일을 렌더링 하려고 했지만 개같이 실패!
반응형
웹팩 설정
웹팩에서 mp4파일에 대한 loader를 찾지 못해서 발생하는 오류이다.
next.config.js에 다음과 같은 웹팩 설정을 추가해주자.
const nextConfig={
webpack: (config) => {
config.module.rules.push({
test: /\.(mov|mp4)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
},
},
],
});
return config;
},
}
module.export=nextConfig;.mov, .mp4와 같은 형태의 파일이 오는경우(test)
use와 같은 설정을 사용하겠다는 것이다.
여기서는 file-loader라는 로더를 사용한다.
file-loader를 사용하기 위해 설치해주자.
npm i file-loader -D
tsconfig
아래의 코드를 .d.ts파일로 저장하고 tsconfig에 추가해주자.
declare module '*.mp4' {
const src: string;
export default src;
}tsconfig
{
"compilerOptions": {
...
},
"include": ["님이 추가한 파일이름.d.ts"],
...
}
반응형
반응형

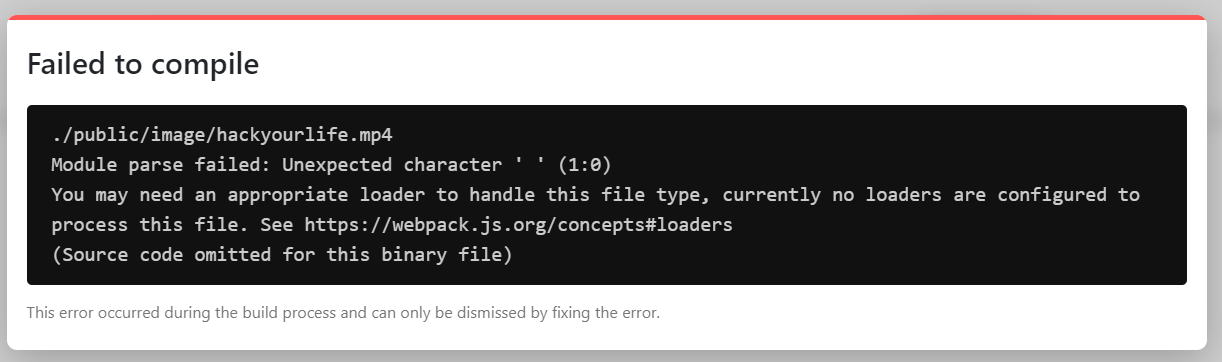
로컬 환경에서 mp4파일을 렌더링 하려고 했지만 개같이 실패!
반응형
웹팩 설정
웹팩에서 mp4파일에 대한 loader를 찾지 못해서 발생하는 오류이다.
next.config.js에 다음과 같은 웹팩 설정을 추가해주자.
const nextConfig={
webpack: (config) => {
config.module.rules.push({
test: /\.(mov|mp4)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
},
},
],
});
return config;
},
}
module.export=nextConfig;.mov, .mp4와 같은 형태의 파일이 오는경우(test)
use와 같은 설정을 사용하겠다는 것이다.
여기서는 file-loader라는 로더를 사용한다.
file-loader를 사용하기 위해 설치해주자.
npm i file-loader -D
tsconfig
아래의 코드를 .d.ts파일로 저장하고 tsconfig에 추가해주자.
declare module '*.mp4' {
const src: string;
export default src;
}tsconfig
{
"compilerOptions": {
...
},
"include": ["님이 추가한 파일이름.d.ts"],
...
}
반응형
