반응형
문제상황
방을 만들기 위해 post요청을 보내는 상황
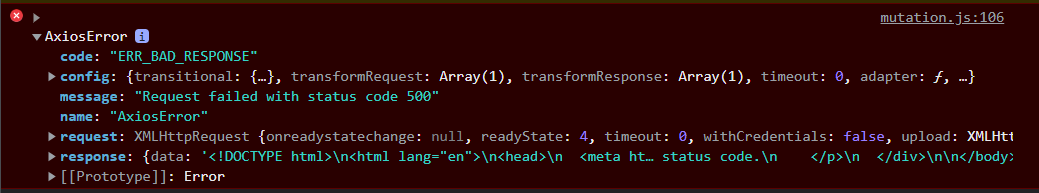
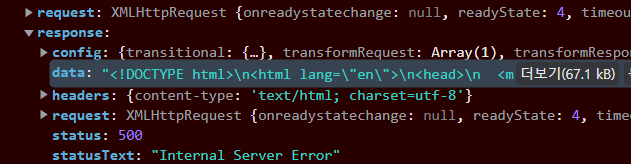
axios.post를 사용했으나 자꾸 500에러가 발생함.

access문제면 400대가 나야하는데 이상함
import axios from "axios";
import { BASE_URL } from "./BaseURL";
export default function postRoomData(props) {
return axios.post(
`${BASE_URL}/roomcreate`,
{
room_title: props.title,
room_interest: props.interest,
room_time: props.time,
room_place: props.place,
room_headcount: props.headcount,
room_latitude: props.latitude,
room_longitude: props.longitude,
room_date: props.date,
},
{
headers: {
Authorization: `Bearer ${props.access_token}`,
},
}
);
}시도
1. 장고서버의 DateField, TimeField는 String으로 넘겨주면 안되나?
아니었음 장고의 DateField와 TimeField는 String임
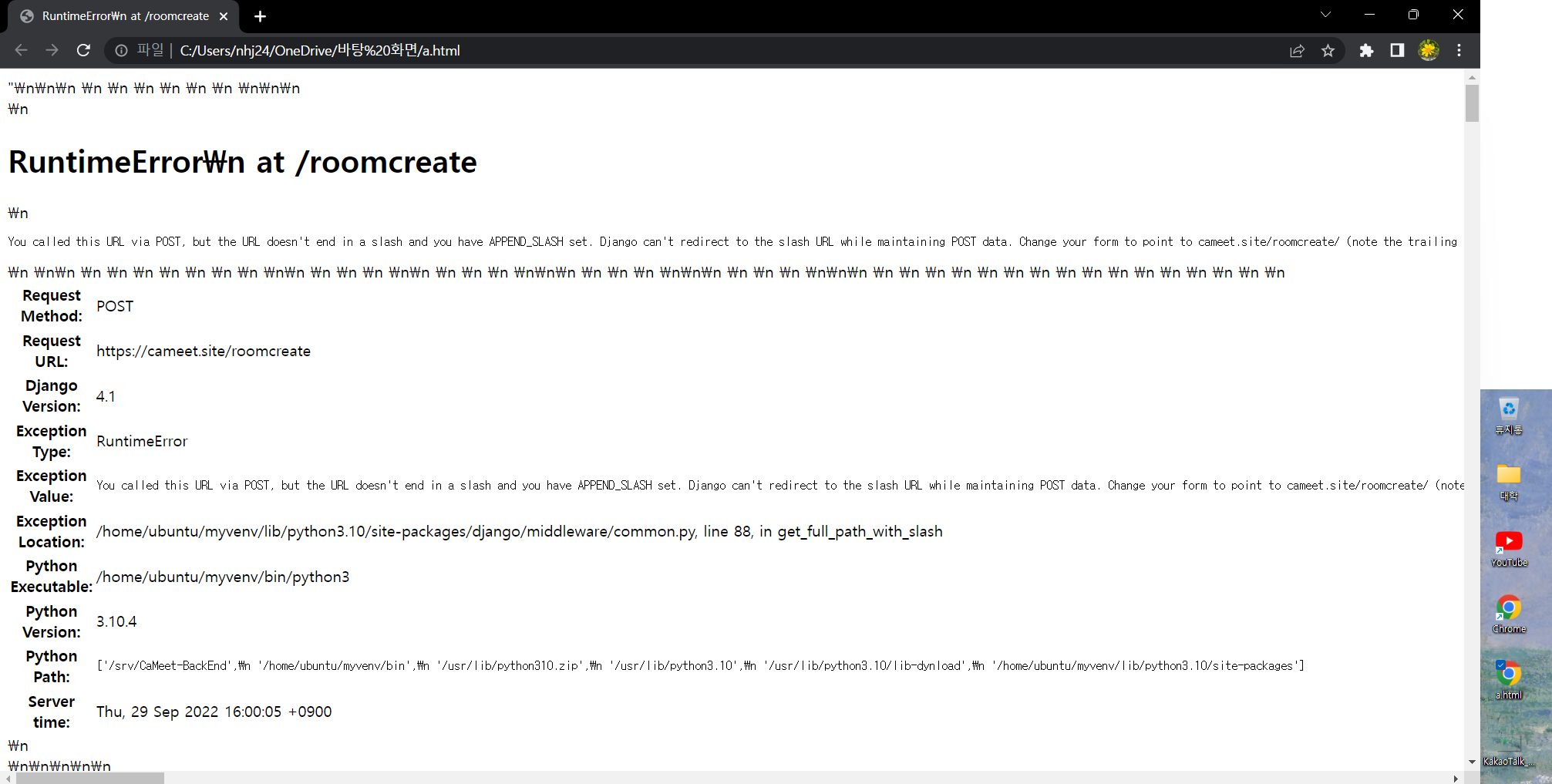
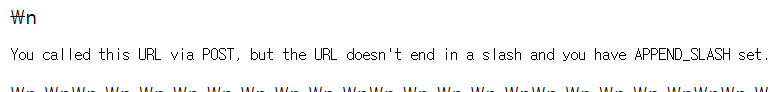
2. 요청으로 들어오는 <!DOCTYPE> 뜯어보기

response data의 html로 보이는 데이터를 html에 띄워봤음


해결코드
정말 url 끝에 /하나때문에 안되는 거였음
import axios from "axios";
import { BASE_URL } from "./BaseURL";
export default function postRoomData(props) {
return axios.post(
`${BASE_URL}/roomcreate/`,
{
room_title: props.title,
room_interest: props.interest,
room_time: props.time,
room_place: props.place,
room_headcount: props.headcount,
room_latitude: props.latitude,
room_longitude: props.longitude,
room_date: props.date,
},
{
headers: {
Authorization: `Bearer ${props.access_token}`,
},
}
);
}
반응형
