
우아한 테크코스 2주차를 진행했다.
2주차는 이전주보다 설계의 비중이 높아진게 느껴졌다.
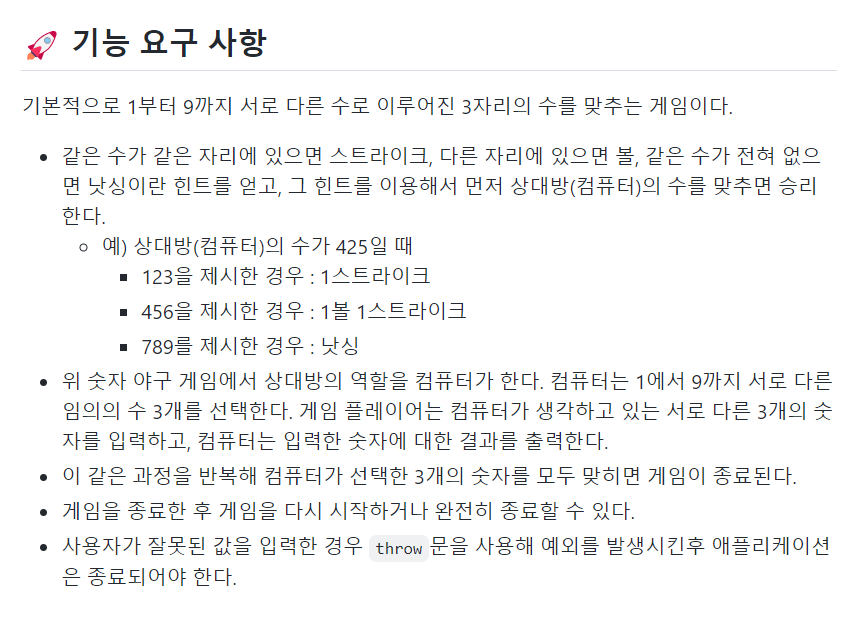
숫자야구 게임을 구현하는 문제였다.

입출력
2주차에는 입출력이 가장 난관이었다.
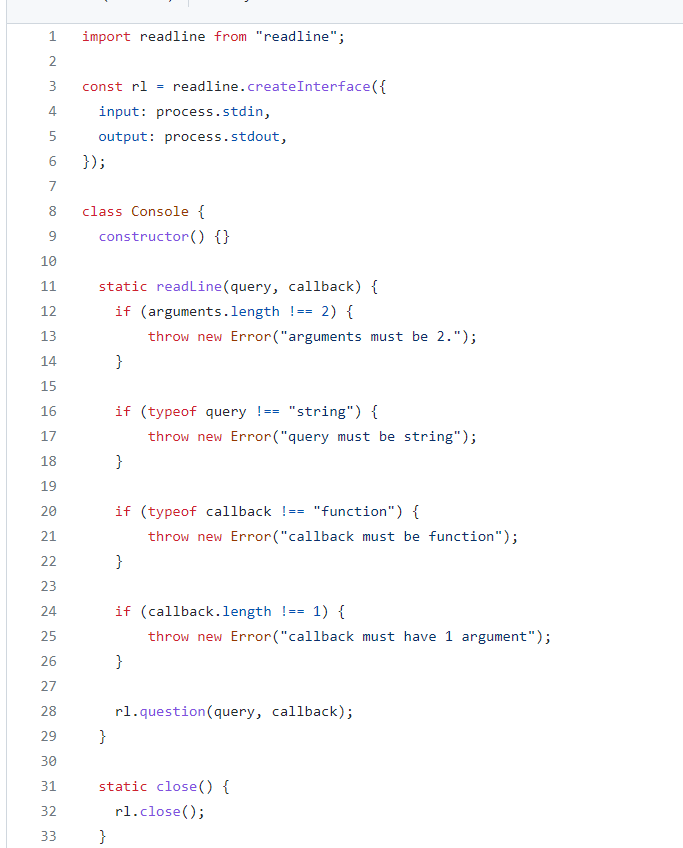
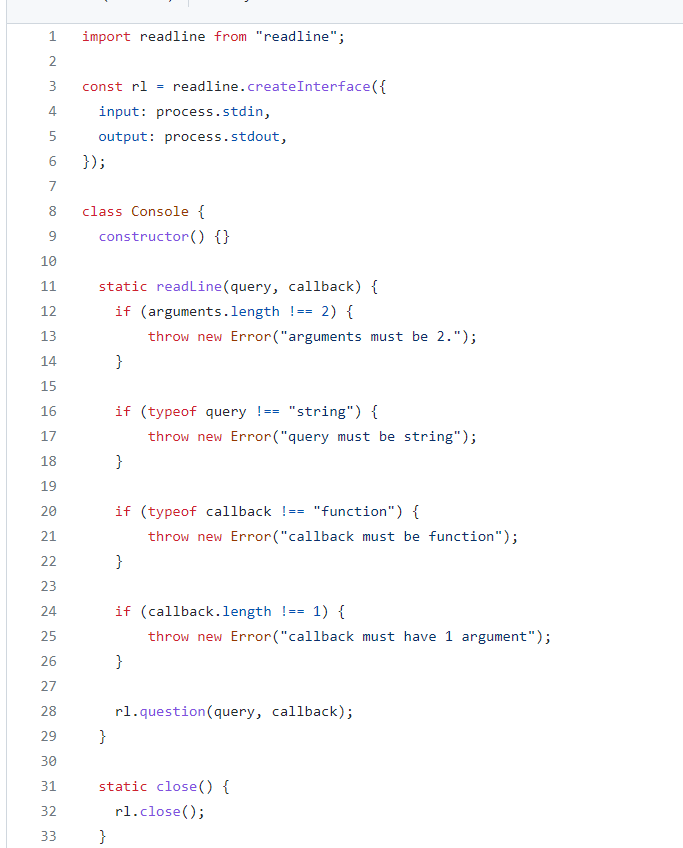
입출력에 사용하는 라이브러리인 MissionUtils의 Console은 nodeJs의 readline을 사용하여 구현되었는데, 이게 비동기로 작동한다.

내가 하고 싶었던 것은 입력 받은 값을 선언해서 이후 코드에서 사용할 수 있게 하는 것이었다.
const input = MissionUtils.Console.readLine(질문내용,어쩌구저쩌구....);
play(input);이런식으로 이후 입력값을 계속해서 사용할 수 있게 하고 싶었다.
MissionUtils.Console.readLine("question", (input)=>{
...
});readLine은 이런식으로 사용되는데, 처음 이걸 봤을 때는 비동기처럼 작동하니까, 프로미스를 이용해서 동기처리 해주자고 생각했다. 그래서 비동기에 대해 제대로 공부할 수 있었다.
비동기와 동기, 프로미스
비동기의 동기처리와 프로미스 프로미스를 통해 비동기메서드는 동기메서드처럼 값을 반환 할 수 있게 된다. 프로미스 생성 프로미스가 이행되거나 거부될때(fulfilled, rejected), 이벤트 큐에 처리
0422.tistory.com
콜백을 어떻게 promise를 통해 처리해주지?라고 고민했는데 이렇게 처리해 줄 수 있었다.
function input(){
return new Promise((resolve)=>{
MissionUtils.Console.readLine("질문", (inputQuery)=>{
resolve(inputQuery);
})
});이렇게 하면 받은 inputQuery의 값을 변수형태로 처리가 가능했고, 이후 다른 함수의 인자로 넘겨서 처리할 수 있었다.
UnhandledPromiseRejection, DeprecatedWarning
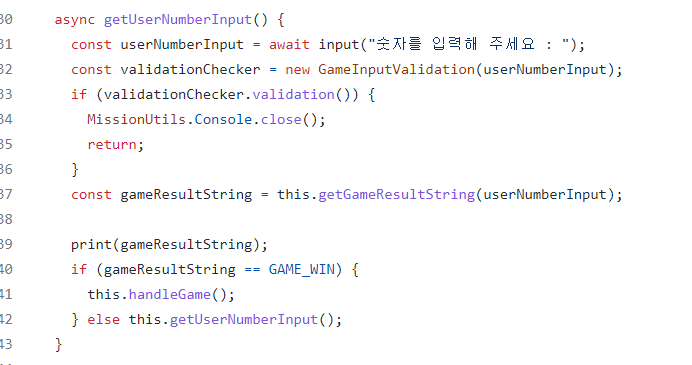
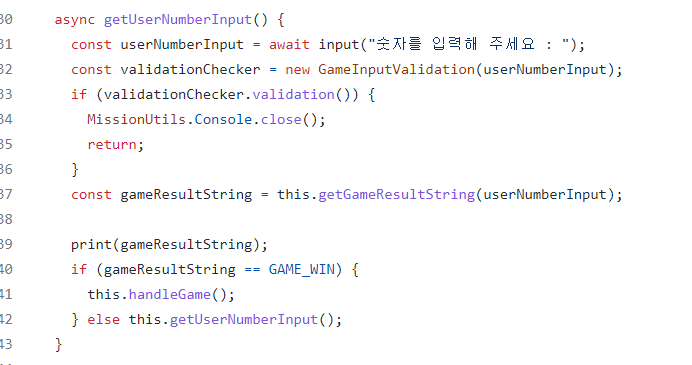
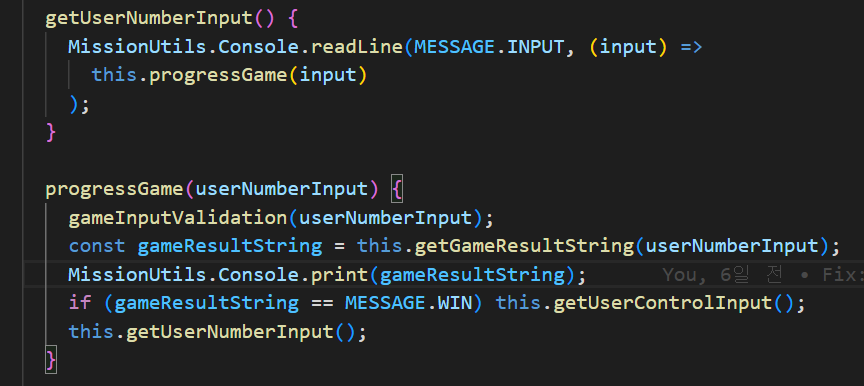
문제는 입력받는 함수가 계속해서 호출된다는 점이다.

이런식으로 코드를 작성했었는데, 중간에 validationChecker가 Error를 throw하도록 작성했다.
이렇게 하고 태스트를 진행하니, 기존 Error에 UnhandledPromiseRejection, DeprecatedWarning이 추가로 기재되어 오류 처리가 제대로 이뤄지지 않았다. try catch문을 이용해서 처리하려 해도 throw를 하는 이상 이 오류를 해결할 수는 없었다.
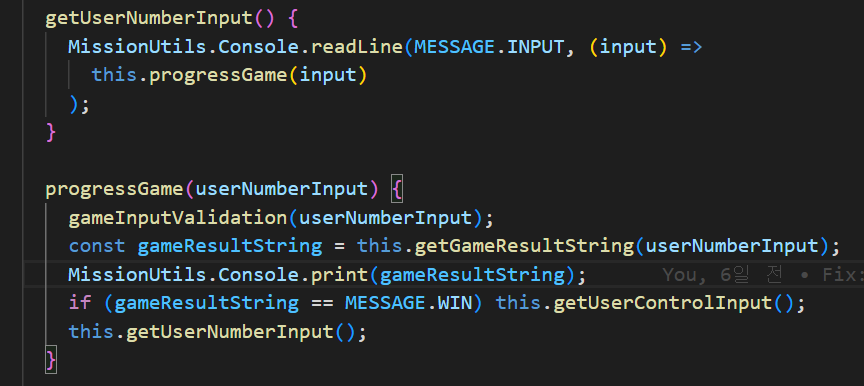
그래서 Promise를 사용하는 방식을 포기하고, 게임을 진행하ㅈ는 함수와 입력을 받는 함수를 분리하여 입력함수에서 콜백을 이용해서 처리했다.

해당 이슈는 이후 프리코스 토론에서도 확인할 수 있었다. 대부분 나와 비슷하게 해결한 것 같다.
https://github.com/woowacourse-precourse/community/discussions/486
[FE][토론] 테스트 환경만 생각하기 VS Node.js 실행환경을 생각하기 · Discussion #486 · woowacourse-precours
2주차 과제를 해결하다보면, Promise에 익숙하신 분들은 당연히 비동기처리가 하고싶으셨을 테지만, 아래 아고라에 언급된 문제를 마주치셨을 겁니다. 결국엔 동기적으로 코드를 실행하다보면, 2
github.com
https://github.com/woowacourse-precourse/community/discussions/453
[FE 과제테스트 토론] 왜 Console.readLine을 비동기로 분리했을 때 노드에서는 작동하지만 "테스트케
많은 분들이 Console.readLine을 비동기로 분리하려고 시도했으리라 생각합니다. 아마 도전해보신 분들 중 "왜 노드에서는 되는데 테스트코드는 불통이지?" 라고 의문을 가진 분들이 계실 것입니다.
github.com
try catch
try catch
try catch throw new Error를 통해 발생 시킨 예외는 catch를 통해서 처리될 수 있다. throw된 Error는 catch를 만날때 까지 함수 밖으로 던져진다. 만약 catch가 없다면 return되며 프로그램이 종료된다. 이걸 이
0422.tistory.com
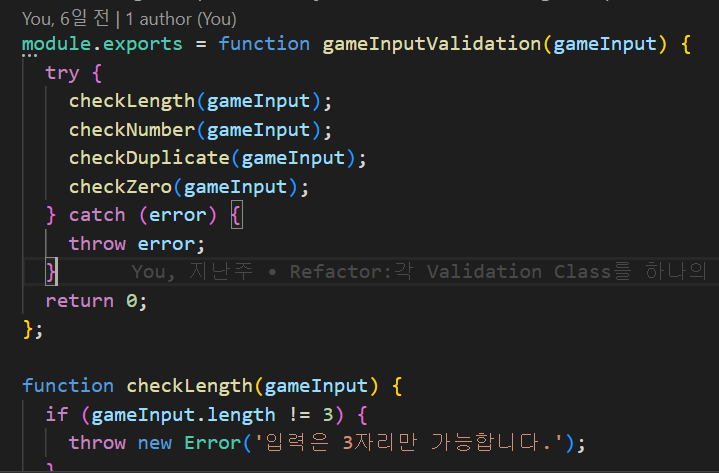
이번 미션에서는 throw를 이용해서 예외를 만들라는 것이 명시되어 있어서 throw Error를 사용해 볼 수 있었다.
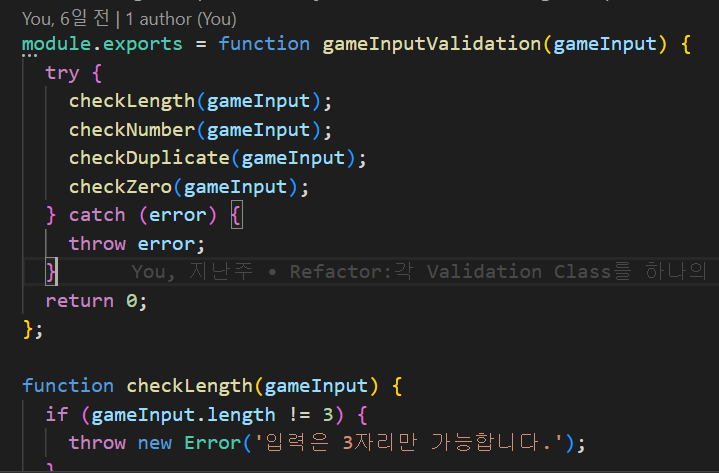
덕분에 자연스럽게 try와 catch에도 접근해 볼 수 있었는데, 입력마다 validation함수를 따로 만들어서, 해당 입력에 관련된 입력값 검증을 모두 수행한 뒤에, Error를 잡아서 다시 던지는 식으로 구현했다.

사실 지금 보니 굳이 다시 잡아서 던질 필요는 없는 것 같다.
그래도 input에 대한 validation을 한번에 수행할 수 있어서 보다 통일성 있고, 추가가 쉬운 코드를 작성 할 수 있었다.
객체지향에 대한 고민
이번 2주차도 역시 객체지향을 도입할까 말까 많이 고민했다.
그러나 관리해야하는 객체가 여전히 적고, 공통으로 묶기에는 조금 난해한 부분이 있어서 객체지향 없이 validation을 제외한 코드를 Game에다가 전부 구현했다.
지금 와서 보니 그래도 하나의 책임에 하나의 객체를 할당하는게 맞았나 싶기도 하고...
아쉬움이 많이 느껴진다.

우아한 테크코스 2주차를 진행했다.
2주차는 이전주보다 설계의 비중이 높아진게 느껴졌다.
숫자야구 게임을 구현하는 문제였다.

입출력
2주차에는 입출력이 가장 난관이었다.
입출력에 사용하는 라이브러리인 MissionUtils의 Console은 nodeJs의 readline을 사용하여 구현되었는데, 이게 비동기로 작동한다.

내가 하고 싶었던 것은 입력 받은 값을 선언해서 이후 코드에서 사용할 수 있게 하는 것이었다.
const input = MissionUtils.Console.readLine(질문내용,어쩌구저쩌구....);
play(input);이런식으로 이후 입력값을 계속해서 사용할 수 있게 하고 싶었다.
MissionUtils.Console.readLine("question", (input)=>{
...
});readLine은 이런식으로 사용되는데, 처음 이걸 봤을 때는 비동기처럼 작동하니까, 프로미스를 이용해서 동기처리 해주자고 생각했다. 그래서 비동기에 대해 제대로 공부할 수 있었다.
비동기와 동기, 프로미스
비동기의 동기처리와 프로미스 프로미스를 통해 비동기메서드는 동기메서드처럼 값을 반환 할 수 있게 된다. 프로미스 생성 프로미스가 이행되거나 거부될때(fulfilled, rejected), 이벤트 큐에 처리
0422.tistory.com
콜백을 어떻게 promise를 통해 처리해주지?라고 고민했는데 이렇게 처리해 줄 수 있었다.
function input(){
return new Promise((resolve)=>{
MissionUtils.Console.readLine("질문", (inputQuery)=>{
resolve(inputQuery);
})
});이렇게 하면 받은 inputQuery의 값을 변수형태로 처리가 가능했고, 이후 다른 함수의 인자로 넘겨서 처리할 수 있었다.
UnhandledPromiseRejection, DeprecatedWarning
문제는 입력받는 함수가 계속해서 호출된다는 점이다.

이런식으로 코드를 작성했었는데, 중간에 validationChecker가 Error를 throw하도록 작성했다.
이렇게 하고 태스트를 진행하니, 기존 Error에 UnhandledPromiseRejection, DeprecatedWarning이 추가로 기재되어 오류 처리가 제대로 이뤄지지 않았다. try catch문을 이용해서 처리하려 해도 throw를 하는 이상 이 오류를 해결할 수는 없었다.
그래서 Promise를 사용하는 방식을 포기하고, 게임을 진행하ㅈ는 함수와 입력을 받는 함수를 분리하여 입력함수에서 콜백을 이용해서 처리했다.

해당 이슈는 이후 프리코스 토론에서도 확인할 수 있었다. 대부분 나와 비슷하게 해결한 것 같다.
https://github.com/woowacourse-precourse/community/discussions/486
[FE][토론] 테스트 환경만 생각하기 VS Node.js 실행환경을 생각하기 · Discussion #486 · woowacourse-precours
2주차 과제를 해결하다보면, Promise에 익숙하신 분들은 당연히 비동기처리가 하고싶으셨을 테지만, 아래 아고라에 언급된 문제를 마주치셨을 겁니다. 결국엔 동기적으로 코드를 실행하다보면, 2
github.com
https://github.com/woowacourse-precourse/community/discussions/453
[FE 과제테스트 토론] 왜 Console.readLine을 비동기로 분리했을 때 노드에서는 작동하지만 "테스트케
많은 분들이 Console.readLine을 비동기로 분리하려고 시도했으리라 생각합니다. 아마 도전해보신 분들 중 "왜 노드에서는 되는데 테스트코드는 불통이지?" 라고 의문을 가진 분들이 계실 것입니다.
github.com
try catch
try catch
try catch throw new Error를 통해 발생 시킨 예외는 catch를 통해서 처리될 수 있다. throw된 Error는 catch를 만날때 까지 함수 밖으로 던져진다. 만약 catch가 없다면 return되며 프로그램이 종료된다. 이걸 이
0422.tistory.com
이번 미션에서는 throw를 이용해서 예외를 만들라는 것이 명시되어 있어서 throw Error를 사용해 볼 수 있었다.
덕분에 자연스럽게 try와 catch에도 접근해 볼 수 있었는데, 입력마다 validation함수를 따로 만들어서, 해당 입력에 관련된 입력값 검증을 모두 수행한 뒤에, Error를 잡아서 다시 던지는 식으로 구현했다.

사실 지금 보니 굳이 다시 잡아서 던질 필요는 없는 것 같다.
그래도 input에 대한 validation을 한번에 수행할 수 있어서 보다 통일성 있고, 추가가 쉬운 코드를 작성 할 수 있었다.
객체지향에 대한 고민
이번 2주차도 역시 객체지향을 도입할까 말까 많이 고민했다.
그러나 관리해야하는 객체가 여전히 적고, 공통으로 묶기에는 조금 난해한 부분이 있어서 객체지향 없이 validation을 제외한 코드를 Game에다가 전부 구현했다.
지금 와서 보니 그래도 하나의 책임에 하나의 객체를 할당하는게 맞았나 싶기도 하고...
아쉬움이 많이 느껴진다.
