반응형

try catch
throw new Error를 통해 발생 시킨 예외는 catch를 통해서 처리될 수 있다.
throw된 Error는 catch를 만날때 까지 함수 밖으로 던져진다. 만약 catch가 없다면 return되며 프로그램이 종료된다.
이걸 이해한다면, Error를 처리한 후의 동작도 조작할 수 있다.
아래와 같은 코드가 있다고하자.
반응형
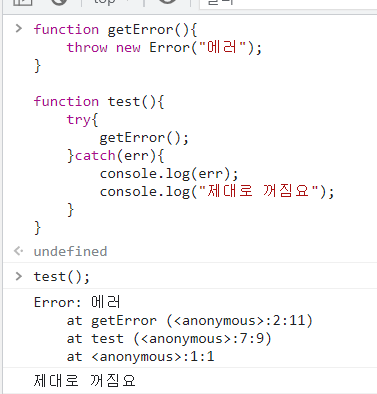
function getError(){
throw new Error("에러");
}
function test(){
try{
getError();
}catch(err){
console.log(err);
console.log("제대로 꺼짐요");
}
}이러면 Error가 throw된 후에 test함수에서 해당 Error를 잡아서 console로 찍은 후에 제대로 꺼짐요 라는 문자열을 출력하고 함수가 종료된다.

반응형
